cloudflare實作ai繪圖
AI正紅的時候,非相關領域的人要怎麼入門,又可以拿來作什麼呢? 如標題所述,可以用來繪圖!!
原本我使用的Domain商是Google Domains,不過在不久前賣給Squarespace,就把Domain移轉至Cloudflare,原本只是單純的想要讓Domains比較好管理,沒想到後來也用了很多Cloudflare的服務,包含目前的網站也是建立Cloudflare上(之後會另開筆記來記錄相關實作),還有本篇要介紹的AI繪圖服務。

此次使用的是這個功能服務,點選 建立 後,可以在功能清單中找到「Text to Image App」

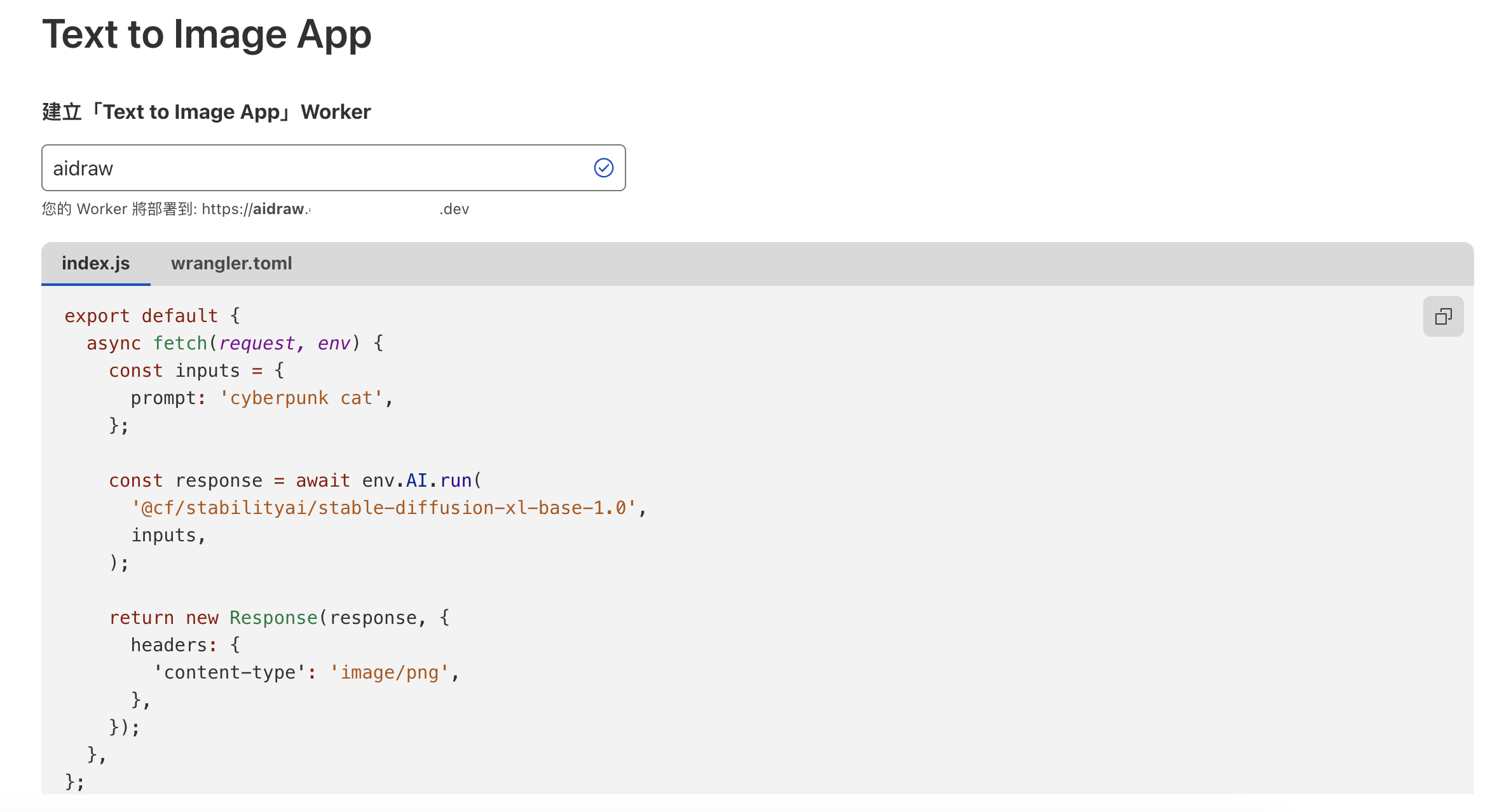
這個時候大致上功能就已完成,可以輸入Worker名稱,再點擊右下角的「部署」,就大功告成了!

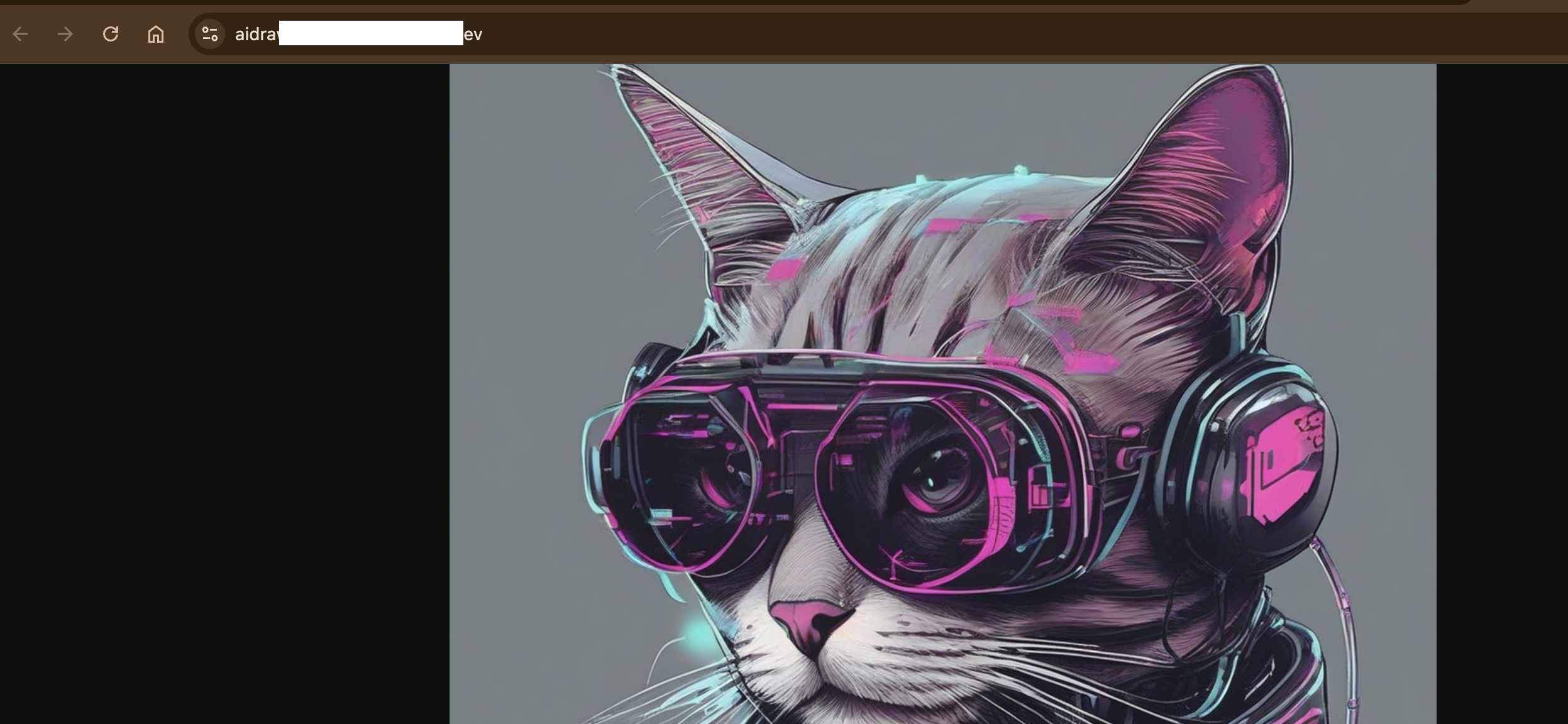
輸入網址,就可以自動產出一張圖。

但是這邊有一個問題是,每次要產出一張圖片,就要進入代碼,修改「prompt」,再執行Send,去產生一張想要的圖片,實在是很麻煩。 是不是有辨法透過調整網址的方式,直接在網址上寫圖片描述,產出一張圖片呢?
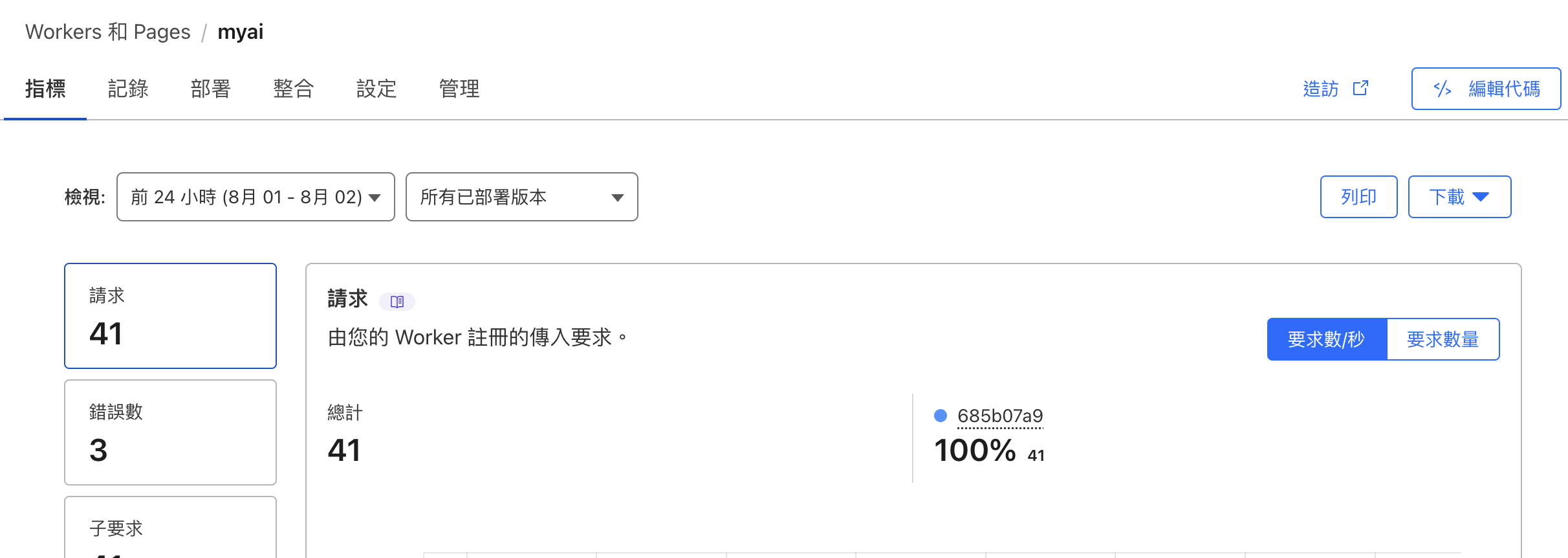
實測後這個想法沒有問題,不過仍需要進行代碼調整,如下: 進入worker後,點擊右上方的「</>編輯代碼」

修改一下程式,就可以作到由網址輸入圖片的描述,完整程式碼如下:
export default {
async fetch(request, env) {
let oMatch = request.url.match(new RegExp(/\/([^\/]*)$/));
let name = oMatch?.[1];
if(name){
name = decodeURI(name);
}
console.log(`產生:${name} 的圖片`);
const inputs = {
prompt: name || 'cat'
};
const response = await env.AI.run(
'@cf/stabilityai/stable-diffusion-xl-base-1.0',
inputs
);
return new Response(response, {
headers: {
'content-type': 'image/png'
}
});
}
};
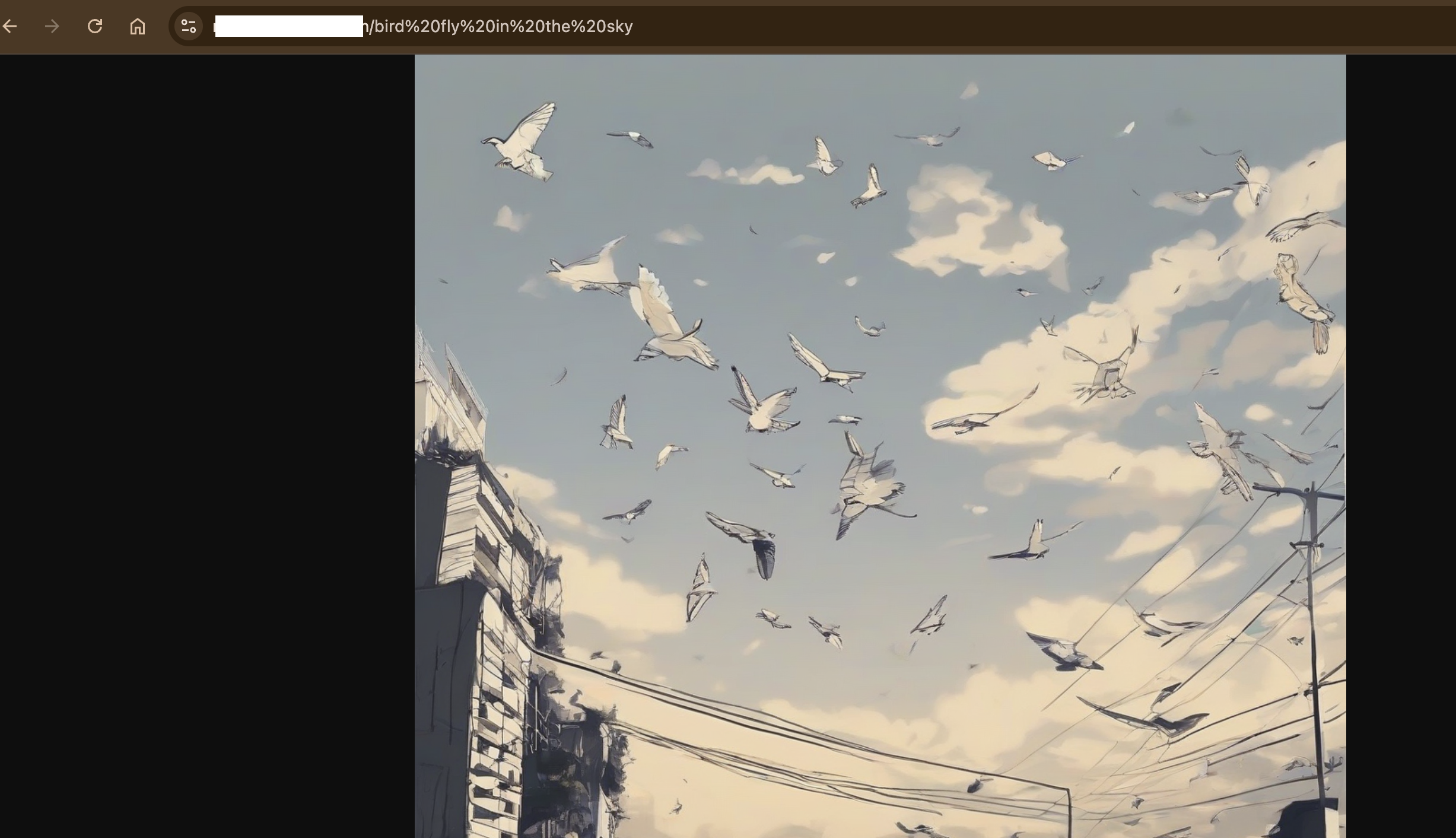
再把調整後的代碼部署,就完成了,輸入網址「https://Worker的網址名稱/圖片的描述 」,例如「https://Worker的網址名稱/bird fly in the sky」效果如下:

AI繪圖的圖片如下:

雖然後目前這個功能跟fb上常看到的分享圖片精細度仍有差異,不過我相信繪圖的能力會愈來愈好,況且這個功能目前仍是免費,所以仍是值得一用。
這個功能對於我來說,是有莫大的幫助,對於不擅於畫圖的人更是如此,現今寫文章如果不搭配上一張圖,看起來就是很枯燥乏味,如果可以用ai立即產出一張圖片,一方面可以讓文章更加吸引人,另一方面也因為是ai繪圖,所以不會有版權問題(應該是如此…)。
不過worker ai目前只能接受英文描述,對於不擅用英文表達的我,就要透過翻譯軟體把描述轉英文,再來畫圖,目前有一個想法,一樣是透過worker提供的翻譯功能,再搭配ai繪圖,不過就等有時間的時候再來完成。
先這樣。